whoops.
my hand slipped.
In the project page for website v4, I jokingly said something along the lines of:
Until the inevitable re:re:rewrite,
And offline, I'd throw around jokes about how I'd end up hating my website so much that I would never update it - that the rewrite of the website was inevitable. Well, guess what?
Past me was correct.

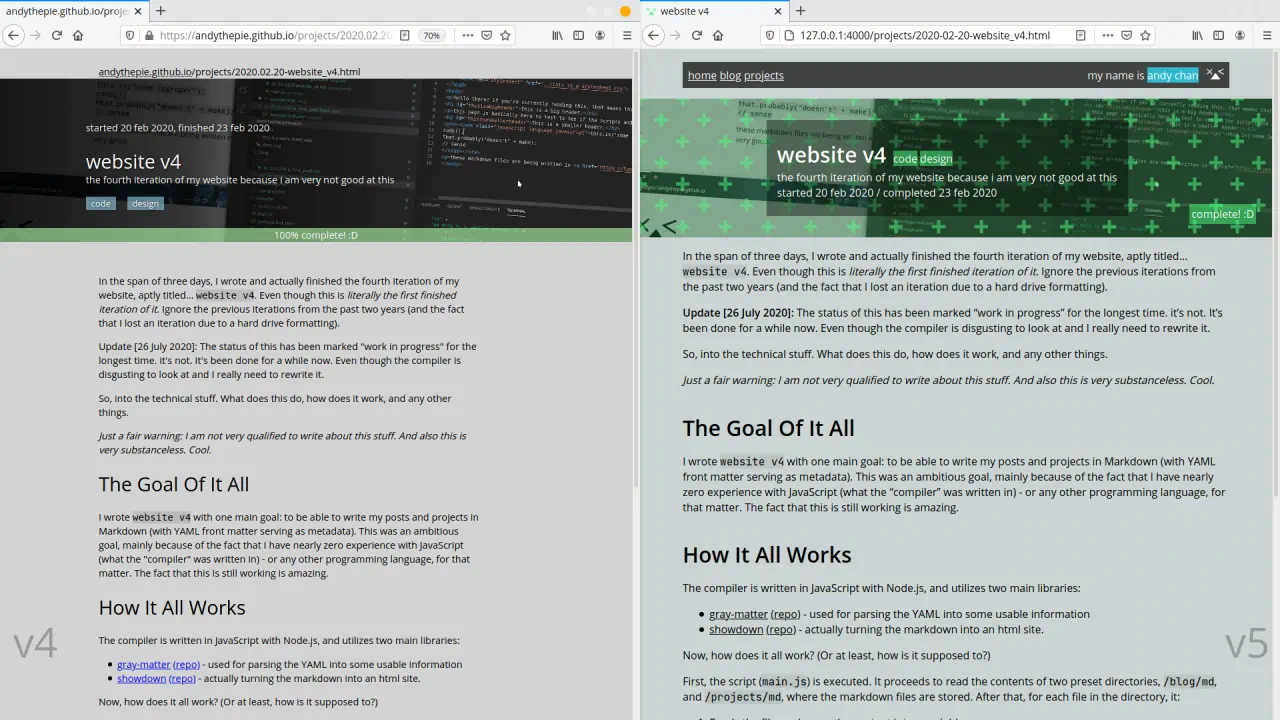
The old website was... not great. At least, by my [current] standards (which, admittedly, are still very, very low). The code used to make it was a mess - if I were to change the site's look in a few years time, I'd have to rewrite the thing, sorting through lines and lines of unformatted HTML in an already confusing, spaghetti JavaScript file. Oh, and it doesn't look... great.
However, you learn these things with retrospect - when you do something, you learn from it. You figure out what worked, what didn't, even if you can't put it into words (please don't see the Pencil to Pluto Postmortem). I learned from website v4 that am an awful programmer I overestimated my knowledge of JavaScript, and also that I really should have just used a static site generator such as Jekyll instead of trying to create my own, featureless version of it.
So I used Jekyll.
I've been meaning to rewrite my website, with a new framework, a new design, all of that. Make it so that I'd actually want to come back and write something every now and then. I think I accomplished that. I hope.
Alright, alright, so what's new?
Well, I added some things, I removed some things, but fundamentally, the site works the same way it used to. Takes .md files in folders, turns them into .html files, adds some nice styles, headers, etc. One thing of note that I've removed: progress bars. I don't like them, nor do I like constantly updating people on my work - I just like doing this stuff without worrying.

I've switched to using Jekyll - no more of that clunky handwritten site generator. It's honestly quite nice, I can just simply struggle with write some HTML, plug in some fields, and I have a properly functioning site. That being said, this did take a bit longer than website v4, taking a bit under two weeks instead of three days. This website is still hosted via GitHub Pages, and still with a clunky build script running after each push (see Jekyll Docs on building with GitHub Actions).
Oh, and the patterns for each project. I really like them. They were a horrific mess to set up, but they're simple enough - a <div> with the background-image set to the project's respective header image, followed by an absolutely positioned ::before pseudo-element layering some patterns I stole from the CSS3 Patterns Gallery, and a slight dim, created by a linear-gradient that goes from a translucent black to... the same translucent black. (Status is also displayed with an ::after pseudo-element, in the bottom-right.)
Even while writing this, I'm still changing some minor things in the site, adding a little translucent white background to each post on the blog listing, and before I publish all of this, I plan on converting as many images as I can to the .webp format, hopefully lowering the likely massive load and size of this site - sorry about that!
Anyways, I'll stop now. You're looking at website v5 - and I hope it doesn't look... awful.
As always, thanks for reading, something something something.
Oh, and there's an RSS feed now.